10 VSCode Extensions Every CS Student Needs
 Visual Studio Code.
Visual Studio Code.
Are you a Computer Science student that’s just starting to kick off their interest for programming, or just downloaded VSCode because the code editor you were taught before college was last updated in the 90’s? No matter your situation, these Visual Studio Code extensions will get your feet wet in this new, futuristic IDE, and impress your fellow students.
10. Material Theme

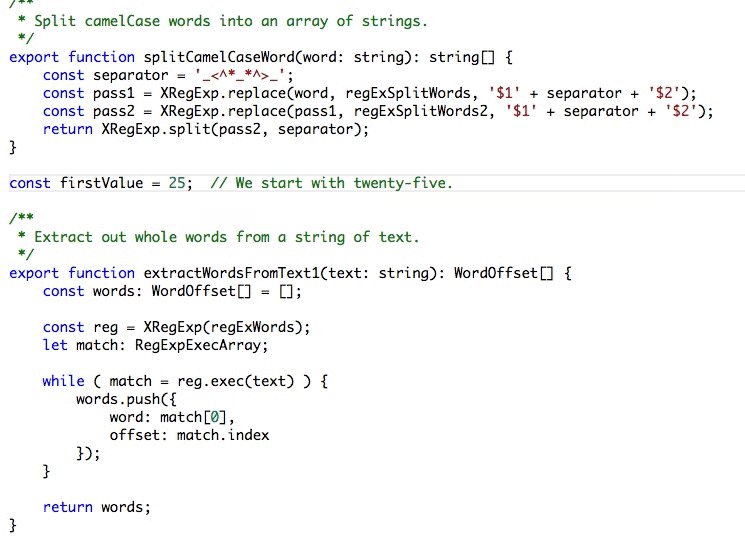
These days, it seems like there’s an infinite amount of theme extensions for Visual Studio. Personally, I think the default dark theme is quite nice, but after a couple of months of programming I found myself wanting a little bit of a darker theme. Enter Material Theme. Right off the bat, it has several color schemes, and allows you to switch between them from a quick switch of the command palette, as well as select an accent color. The current configuration I’m using involves the base high contrast dark theme, with several settings changed within editor.tokenColorCustomizations to make it exactly the way I want it to be. Whether you want to heavily edit your theme, or just want something that looks great right off the bat, Material Theme is your best bet.
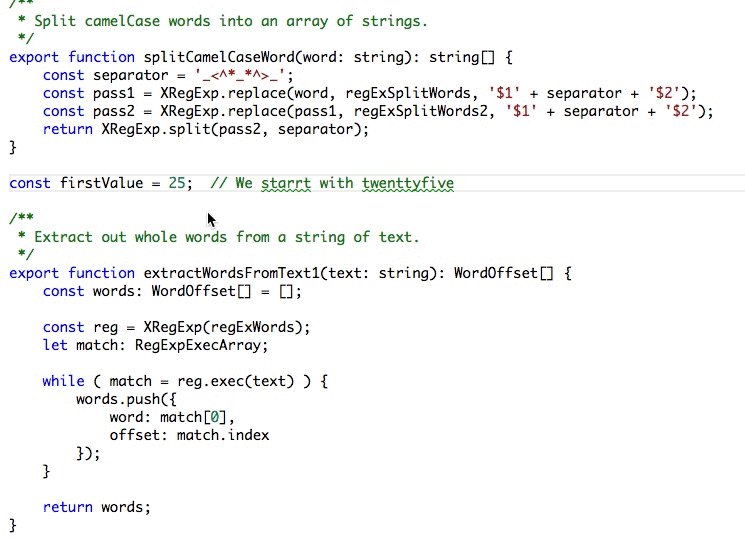
9. Code Spell Checker

Ever spill hours into your code without knowing what’s wrong, until you realize you spelled message as mesage in one part of code, which subsequently broke everything else? Code spell checker aims to prevent just that. It has support for multiple languages, and even allows you to have a custom dictionary for things like your last name or custom product names. It’s simple and straight to the point, but I don’t know what I would do without it (especially considering I blog inside of VSCode!)
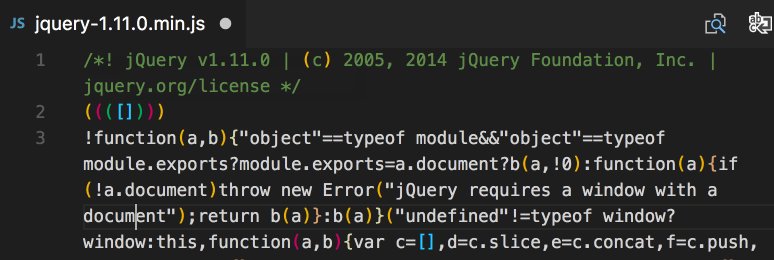
8. Rainbow Brackets

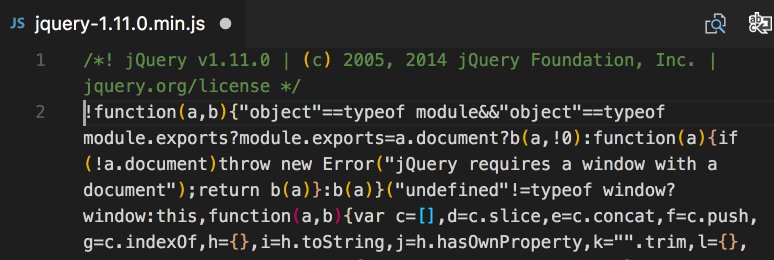
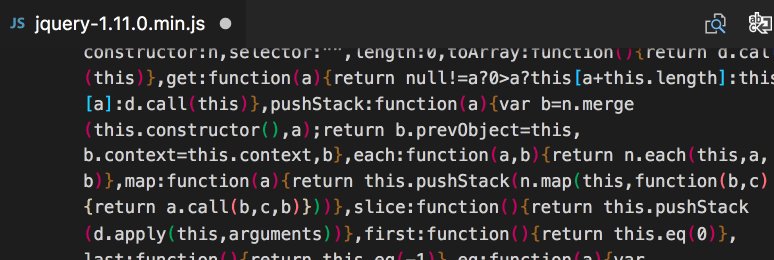
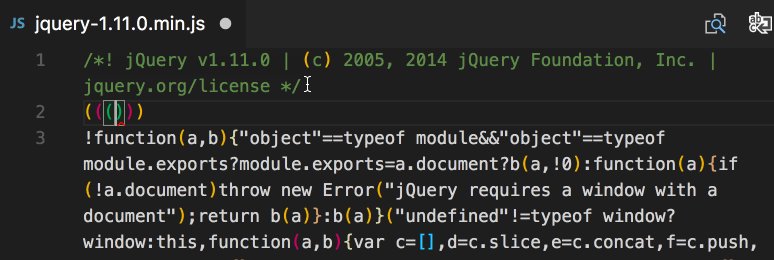
Gone are the days of having to count each bracket to make sure you have an even number, or trying to figure out which set of brackets is which. With Rainbow Brackets, you’ll instantly color your IDE with each pair of brackets and parentheses you employ in your code. I can’t say how much of a difference this lone extension has made in my development process - and I hope that you can have the same experience as well!
7. indent-rainbow

Following the vein of making our code editor colorful, another essential extension to my development process is indent-rainbow. This is also one of the extensions I installed early on in the beginning, and completely forgot that it was an optional extension because of how essential it became to my workflow. Especially when working with spaces for indentation, this extension will come in handy in telling you when you’re not using the correct number of spaces for a line, or to see whether you’re inside of a particular coding block when programming in an indentation-aware language, like Python.
6. Prettier - Code formatter

Prettier is one of the extensions that I didn’t know I was going to need when I switched over to VSCode from Eclipse and IntelliJ IDEA. Sometimes different programmers have completely distinct formatting preferences, and Prettier is an extension that aims to fix the problem in the best way. Instead of forcing you to follow a particular syntax, Prettier will standardize your language’s formatting with a simple right click command once you’re done programming. This is definitely useful when programming on a GitHub repo with a team or just to fix programming errors to make your code look a lot more professional. Give it a shot - you never know when it might come in a pinch!
Download Prettier - Code formatter
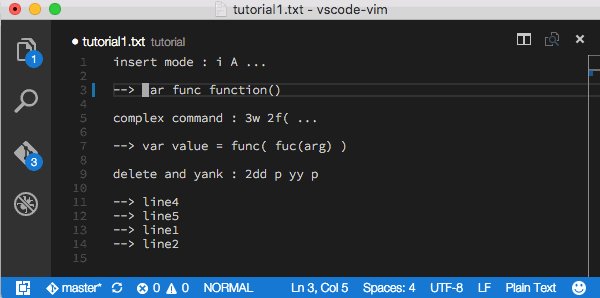
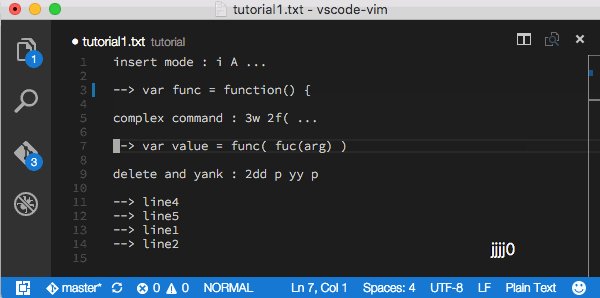
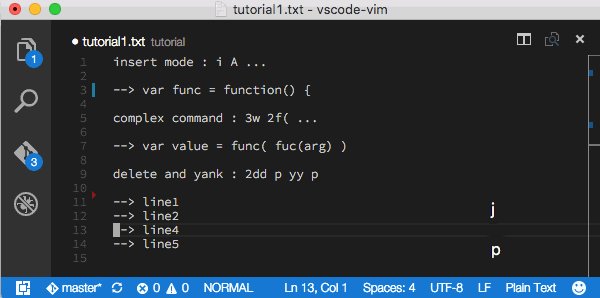
5. Vim

Now, this sounds like an unconventional addition to the list, doesn’t it? Hear me out – using a mouse/touchpad is boring. Why not use decades’ old technology anew and navigate the entirety of your code editor with your keyboard! I stumbled upon this extension when I was learning Unix editors for class, and figured I’d kill two birds with one stone and practice my Vim skills while doing my other programming work. Pretty neat, huh? If you like Vim (Which is admittedly pretty rare nowadays), be sure to check it out!
4. Discord Presence

This extension, while not necessarily falling into the “productivity” category, is definitely interesting to use, because I am a frequent user of Discord. Where this extension comes in handy is that it will actually fill in your discord presence indicator to show what project you’re working on, how much time you have elapsed on it, and more, with a highly customizable interface. Definitely give it a try if you’d like to show how much of a dedicated programmer you are to your Discord friends!
3. vscode-spotify

When I discovered that this extension existed, I realized that VSCode was not a code editor do be reckoned with. If programmers are able to implement every feature you’ve never thought of, even an in-editor Spotify controller, then it’s definitely something worth giving a shot. Ever since I downloaded one of the first public versions of this extension, I’ve never gone back. when “in the zone”, you don’t want to be held back and waste precious seconds by having to tab into your Spotify player to change the song. Instead, you can do so through your handy status bar in the bottom of the editor. Better yet: be a pro and assign music controls to commands using your keybinding settings. Give it a try and never tab out for music again!
2. Better Comments

Now nearing towards the end of our list, come some of the most remarkably useful extensions that VSCode has. Enter better comments. Ever want to distinguish your TODO comments, your DEBUGs, or more? Look no further than this extension! It is completely customizable to fit any colors you want to use, and has extremely useful functions such as displaying commented out code as crossed out and greyed out so you can focus on what matters. This one is worth digging into its configurations for, however - so don’t hesitate to get your hands dirty in config.json!
1. Code Runner

One of the biggest drawbacks I initially experienced when making the switch from traditional IDEs to the more “text-editor” style VSCode was the ability to click run, or use a quick keybinding to run my current program. This was actually something that prevented me from making the switch to VSCode for an entire year, after my colleagues repeatedly suggested using it, but were not able to respond how to run code in place without having to open a terminal. Code Runner is also extremely customizable, and supports both WSL and the Command Prompt, regardless of your desired programming environment. It also supports practically any language you’ll be programming in. You are supplied with several commands in the command palette, and also a run button on the top right of your editor to run your code when the language is supported, which incredibly speeds up debug and testing time. Give it a try!
Conclusion
I hope you’ve found these extensions to be useful. All of these are extensions I inevitably find myself using every single day I program, and hope you are able to make your programming experience more pleasurable and easier through these and other extensions. Let me know in the comments below if you have any extension recommendations, I’m always excited to try to find new workflows for my code editor!
Until next time!
